Редактирование меню сайта
Система uCoz позволяет так же менять уже составленное меню и создавать новое меню.
Для этого зайдите в Панель управления сайта через ссылку http://site.ucoz.ru/admin/ (заместо site.ucoz.ru пишите адрес своего сайта) или через панель после входа на сайт через пункт меню Общие => Вход в панель управления.
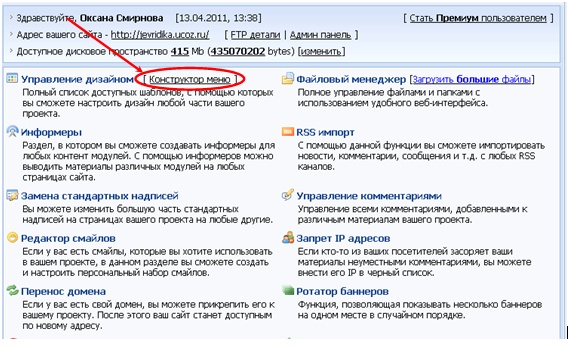
Далее сразу же в открывшейся странице нужно выбрать Конструктор меню.

Перед вами откроется список меню сайта

Рассмотрим два варианта работы с меню:
1) Редактирование имеющегося меню
2) Создание нового меню (меню может быть сколько угодно)
Редактирование имеющегося меню
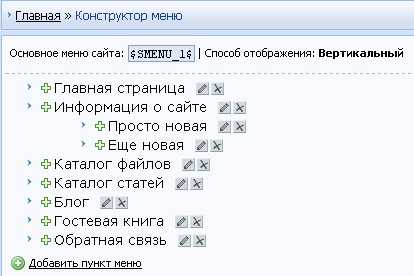
Если вы хотите переименовать тот или иной пункт меню рядом с названием каждого есть две кнопки 
 - кнопка редактирования - кнопка редактирования
При нажатие на нее открывается окошко где можно изменить название и адрес ссылки на нее.
 - кнопка удаления пункта меню - кнопка удаления пункта меню
Если вы хотите добавить новый пункт меню, для этого чуть ниже всех перечисленных есть кнопка 
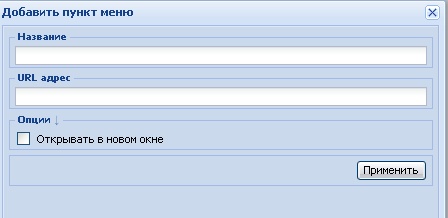
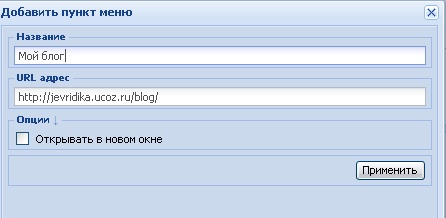
Откроется окошко, в котором нужно указать Название и Адрес, куда будет ссылаться.

После указания, нажать на кнопку Применить
Так же иногда бывает, что нужно просто поменять местами некоторые пункты или подпункты в меню.
Это делается достаточно просто, просто перетащив пункт или подпункт в нужное место.
Самое главное, нажать на кнопку Сохранить после сделанных вами изменений.
Создание нового меню
Этот процесс чуть-чуть посложнее, чем просто редактирование.
После того как вы зашли в Конструктор меню в верхенм правом углу необходимо выбрать из выпадающего меню Создать меню
Откроется следующее окно
В нем необходимо написать Название и выбрать Способ отображения.
Способ отображения может быть двух видов:
1) Вертикальное (оно обычно стандартное)
2) Горизонтальное
По названию уже становится ясно как оно будет расположено. После выбора нажимаем Сохранить.
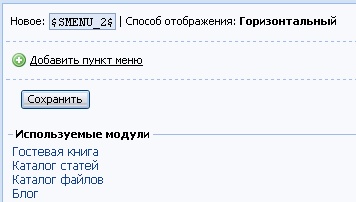
Откроется страница, где нужно будет указать какие пункты меню будут в нем.

Теперь просто нажимаем на Добавить пункт меню и там прописываем то что будет у нем находиться. Для удобства в низу прописаны используемые модули, в которых можно взять ссылку на них.
То есть я хочу добавить блог. Нажимаю на ссылку с названием Блог и откроется окно, в котором выделена ссылка, нажимаю копировать. Закрываю это окно и нажимаю на Добавить пункт меню.

Вставляю в UPL адрес ту ссылку которую я скопировала до этого, пишу название пункта и нажимаю на кнопку Применить.
В точности так же вы можете создать все необходимые Вам пункты меню. После создания всех пунктов нажимаем Сохранить.
Теперь не уходя с этой страницы, копируем название нашего нового меню и вставим его на сайт.
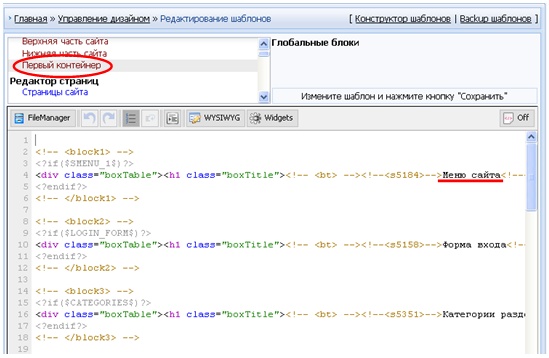
Далее переходим в верхнее меню панели управления, выбираем Дизайн => Управление дизайном
Выбираем в нем Глобальные блоки => Первый контейнер

Откроется страница такого же вида, где прописаны все блоки Вашего меню. Находим в нем где прописано Меню сайта (оно подчеркнуто на рисунке выше), в нем находим и убираем прописанное старое меню сайта, вставляем новое (скопированное) меню сайта. И нажимаем кнопку Сохранить.
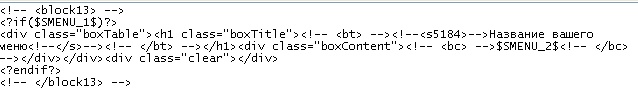
Или если вы оставить старый блок и просто хотите вставить новый. Для этого вам нужно будет создать новый блок. Прописать в том месте, после чего у вас должно идти это меню:

Код прописью:
<!-- <block13> -->
<div class="boxTable"><h1 class="boxTitle"><!-- <bt> -->
<!--<s5184>-->Название вашего меню<!--</s>--><!-- </bt> -->
</h1><div class="boxContent"><!-- <bc> -->
<!-- </bc> --></div>
</div><div class="clear"></div>
<!-- </block13> -->
Что нужно изменить в указанном выше коде:
Номер блока - <block13> - у меня он 13 потому что у меня всего создано 12 блоков, соответственно 13 свободный. Вам нужно будет прописать тот который у вас свободен, следующий по номеру.
if($SMENU_2$)?> - сюда вы подставляете свое меню новое
Название вашего меню – указывается то как вы назовете свое новое меню.
<!-- <bc> -->$SMENU_2$<!-- </bc> --> - вставляется свое новое меню
После сделанных вами изменений нажимайте кнопку Сохранить, которая находится в конце страницы.
Источник: http://uchebnik.ucoz.ru/index/redaktirovanie_menju/0-20 |